Usando hoja de cálculo de Excel para generar tablas html
Una de las cosas que menos me gustan cuando trabajo sobre una web es tener que generar y modificar los contenidos de las tablas, sobretodo cuando son grandes tablas ya que el trabajo es muy monótono.
Ultimamente me he visto mortificado por este asunto con el extra de que, tengo que cambiar los precios de 350 productos adaptando la presentación de la tabla a un diseño nuevo. Esto no debería ser tan problemático, aunque olvidé mencionar que la persona que la persona que ha diseñado los sites en cuestion lo ha hecho con dreamweaver y sin cuidar en lo más mínimo la separación de diseño y contenido, por lo que me encuentro a cada instantes con una maraña de estilos insertados por el editor utilizado, mezclados con etiquetas de html que en vez de ayudar obstaculizan el trabajo, y para muestra un botón:
<td width="206" height="20" class="td0">PAIS / COUNTRY</td>
<td width="50" height="15" align="center" class="td0">USD</td>
</tr>
Sumado a esto el cliente me pide aumentar todas las tarifas un 0.03%
Así que en vez de usar el comando de buscar y reemplazar de mi editor decidí rehacer las tablas utilizando la hoja de cálculo.
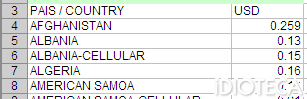
Para esto copie la tabla del browser y la pegue en la hoja de cálculo.

En la siguiente columna generé el incremento para los precios usando una fórmula de excel:
=redondear(b4+(b4*0.03%),3)
Con esto ya he obtenido el nuevo precio para todas las tarjetas, solo es cosa de jalar desde la esquina inferior derecha de la celda que contiene el resultado hasta completar la lista.
Luego en la siguientes columna escribi los tags de html que servirán para generar la tabla, e insertar las referencias para los nombres de los paises y los precios.
![]()
El trabajo está casi terminado, ahora solo falta rellenar estas celdas hasta el final de la lista, para poder luego pasarlas a nuestro editor html.
Finalmente deberemos definir en nuestra hoja de estilos las propiedades para las clases que estamos usando en las celdas.
.td1{
text-align:left;
}
.td2{
text-align:center;
}
Feliz HTMLing!
ser humano
Music & Design & Photo & Bike.
Test, fail, learn, repeat.