Textarea para códigos en WordPress
En el tiempo que tengo usando con WordPress casi no he tenido problemas, excepto por algunos pequeños detalles, en este caso, me molestaba que al poner un código se saliera del diseño y lo descuadrara a veces, incluso cuando usaba las etiquetas <code> </code> esto supone un problema a la hora de hacer Copy-Paste.
Ya hace un tiempo había visto en algunos blogs que solucionaban este problema colocando el código dentro de las etiquetas <textarea></textarea>
Así que finalmente me animé a mirar en los archivos de mi wordpress:

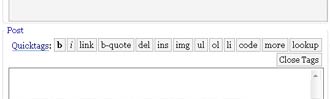
Buscando en algunos manuales descubrí que la función para los botones del panel de edición se encontraba en el archivo quicktags.js (dentro de la carpeta wp-admin)
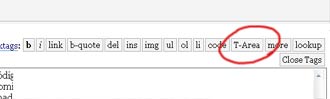
Mire las funciones y en la línea 126 le añadí esto:
Fuí al browser y Voilá! (Safari Joe lo logra otra vez!!!)

Ahora solo falta editar la hoja de estilo style.css del tema activo y darle formato a las nuevas etiquetas «textarea { }»
Snowblind – Black Sabbath
ser humano
Music & Design & Photo & Bike.
Test, fail, learn, repeat.
Gracias, me sirvió el artículo.
Ehhhh, ahh?! :???:
Saludos Noemí :smile:
chico globo rules!!!
Me interesó muchísimo tu post porque uso wordpress y me encanta diseñar cositas. Gracias!:roll:
yeeee!!!!! serguei y niña guapa que te acompaña
yo les dateo dentro de poquiño……..
se han hecho merecedores cada uno de un retrato de chicoblobo……
Esperanza: La niña guapa ke me acompaña y/o yo estaremos encantados de ayudarte con tu skin
Hola, ya vi tu sitio, posilemente necesites poner un pekeño «hack» en el css de tu blog (del tipo «html>body #capa» { } ). Ahora en la noche (saliendo del trabajo) postearé una conversa ke tuve con un amigo ke tenía ese mismo problema y ojalá te pueda servir.
Hola, esta interesante la ayuda. Gracias. Eso tambien me serviria para la barra lateral? Pregunto pq tengo el siguiente problema, en mi plantilla cuando por ejemplo algun dato (comentarios recientes) se sale de los limites acarrea que toda la barra lateral se baja hasta el final de la página. Pero eso solo sucede bajo IE y con FF todo se ve excelente.
Podria echarme una ayudita? claro si no es molestia y esta en tu posibilidad. Si quieres echale un ojo a mi pagina desde IE. Quizas podras ver q se baja la barra lateral.
Saludos, gracias de antemano.
jajajajaaaaaaaaa :grin:
Yo no veo nada :cool:
y lo otro ¿no?
serguei tú mira para otro lado….
referente a los blogs claro…..
querida, a ti te hago lo que quieras :P
oe, sergei, no entendí ni michi pero creo que tú (o la niña guapa que te acompaña) podrían hacerme un bonito skin:::::